在拟物和扁平之间寻找平衡 原生安卓UI设计进化史
安卓P的第一个开发者预览版终于放出了。除了各种新功能,最引人注目的就属新UI设计了。目前关于安卓P的争议也基本集中在UI风格上。那么安卓的UI设计是如何一步步发展到现在的?本文会带大家回顾安卓从1.0到9.0(P)的UI设计变化,了解现代智能手机UI的发展轨迹
第一阶段:安卓1.0到1.6
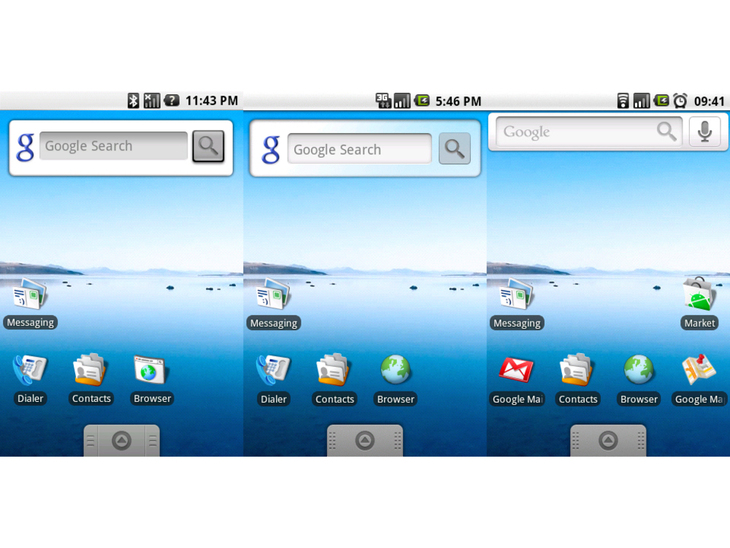
从2008年9月23日到2009年9月15日这一年内,安卓经历了四个大版本,分别是1.0、1.1、1.5纸杯蛋糕和1.6甜甜圈。它们的UI风格几乎一模一样。
这段时间正好处于键盘机的末期,此时安卓的系统界面和图标造型等设计还没有完全摆脱诺基亚塞班和微软Windows Mobile的影响。充满了各种3D拟物化图标和界面元素。值得注意的是从1.0开始,安卓就有了主屏谷歌搜索栏。
第二阶段:安卓2.0 到2.2
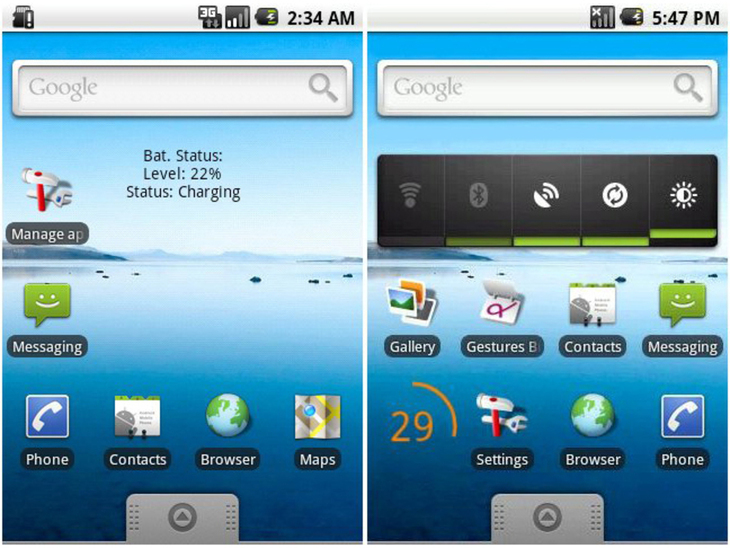
安卓2.0/2.1松饼和2.2冻酸奶发布于2009年10月26日到2010年5月20日之间。这段时期是安卓发展的第一个高峰。诸如HTC Hero、HTC Legend、HTC Desire和索尼爱立信Xperia X10等经典机型就诞生于这段时间。
相比于第一阶段,第二阶段最大的UI设计改变就是削弱“拟物风格”,使视觉元素的“纵深”更浅。比如通知栏图标和字体都少了第一阶段那种“圆鼓鼓”的感觉,整体线条更锋利。应用图标就更明显了。
举个例子,第一阶段安卓的“谷歌市场”图标是一个立方体购物袋,有着明显的影子。而第二阶段的“谷歌市场”图标的3D拟物化风格就被大大削弱了。
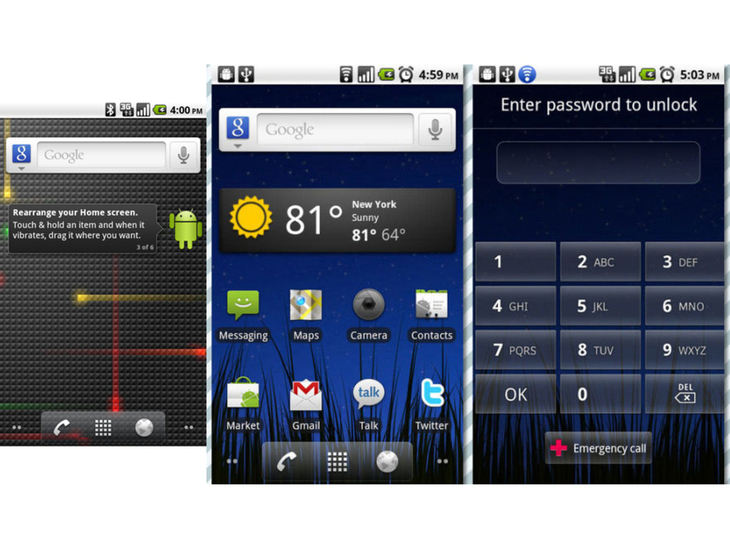
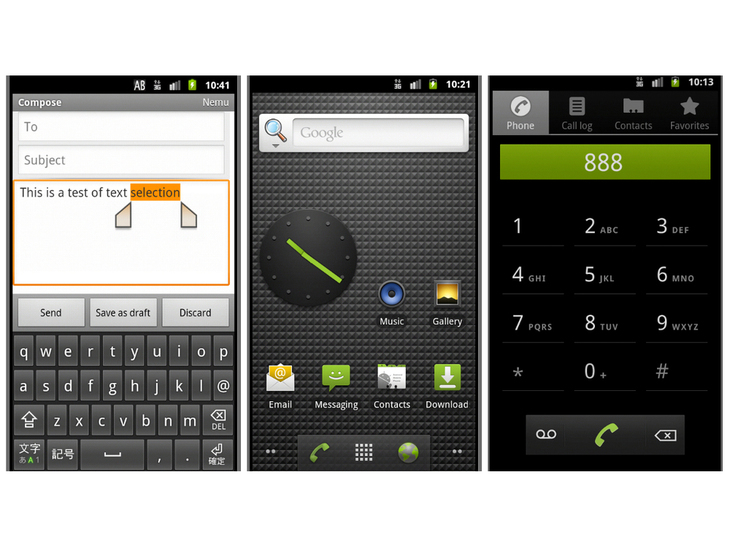
第三阶段:安卓2.3
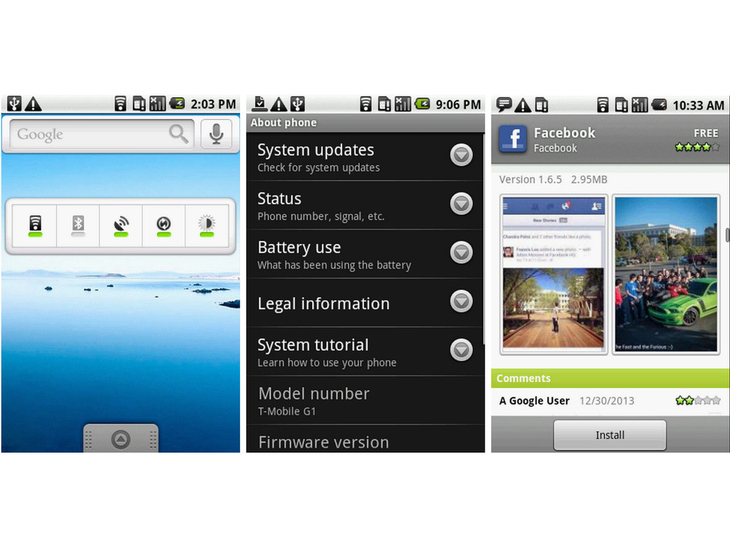
安卓2.3姜饼发布于2010年12月6日。2.3在保留第二阶段设计风格的基础上改变了某些界面元素,其中最明显的就是通知栏。
从1.0到2.2,安卓顶部通知栏一直是中间突起的3D白色长条。到了安卓2.3,通知栏变成了黑色,削弱了凸起幅度。另外一个明显的改变是主屏下方“二级菜单”按钮的部位降低了透明度,削弱了凸起幅度。
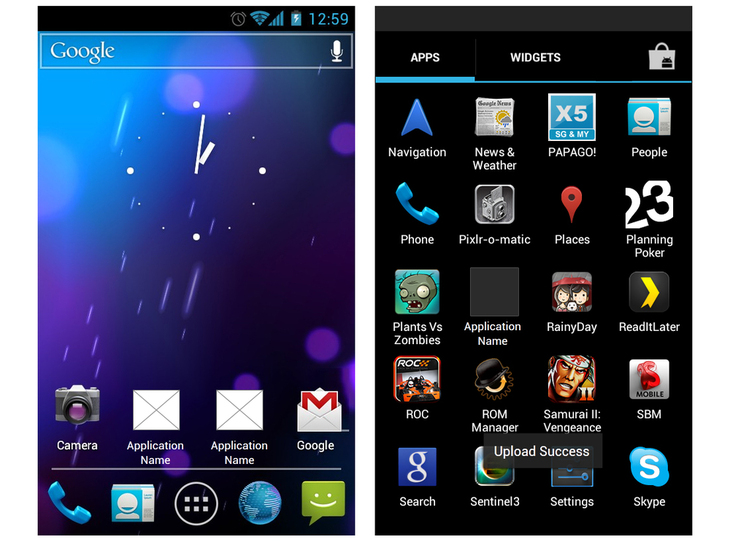
第四阶段:安卓3.0到4.4
安卓3.0蜂巢、4.0冰激凌三明治、4.1果冻豆和4.4奇巧巧克力发布于2011年2月22日到2013年10月31日之间。虽然3.0是平板专属系统,没被手机使用过,但它还是和4.x共享了同样的设计风格。
第四阶段的主题是进一步加强“扁平化,大范围使用简洁、锋利的白色线条。最明显的例子就是主屏“二级菜单按钮”附近、虚拟时钟和虚拟按键(4.0开始才有)的线条。第四阶段基本完全实现了UI的扁平化。
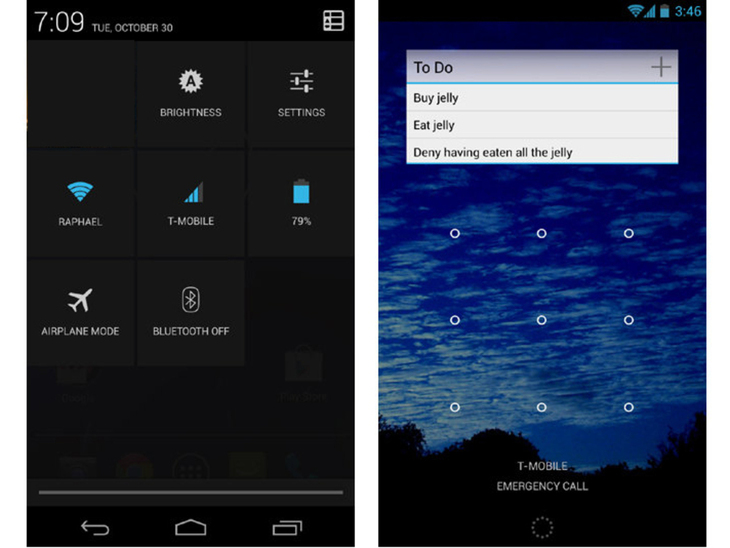
第五阶段:安卓5.0到8.1
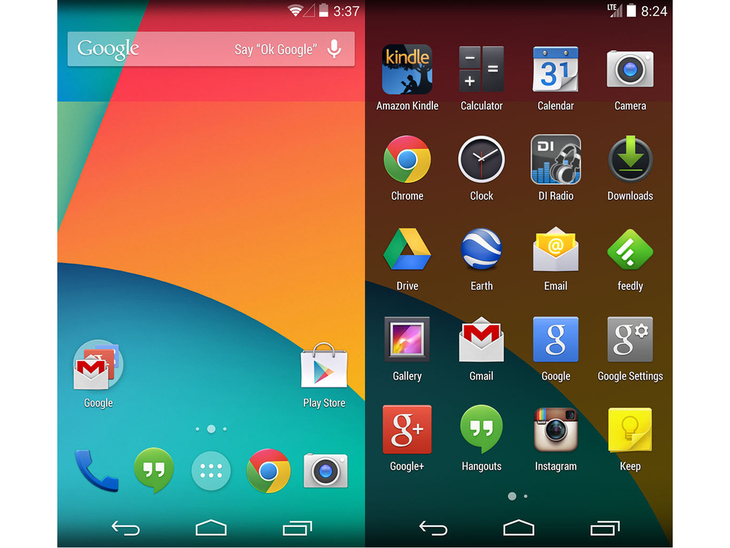
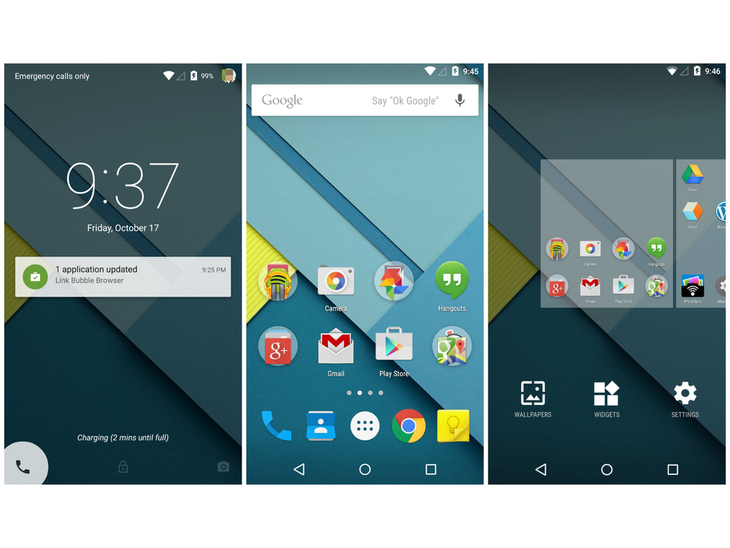
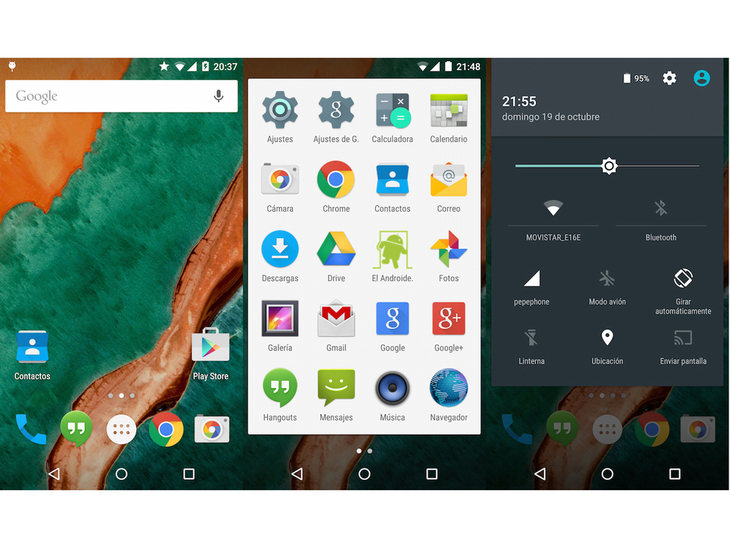
在2014年6月25日举办的谷歌I/O大会上,谷歌发布了新的设计语言“Material Design”。Material Design随即被应用到了同年11月发布的安卓5.0棒棒糖上。之后的6.0棉花糖、7.0牛轧糖和8.0/8.1奥利奥虽对UI都有小范围修剪,但它们都是标准的Material Design。
和一味追求“扁平化”的微软Metro Design不同,谷歌Material Design把扁平色块和有立体感的光线/阴影结合到了一起,形成了一种“立体的扁平感”。灵感来源于纸张和墨水。
Material Design的另一个重点是有着轻快、互动感强但不花哨的操作动画。
Material Design设计师Matías Duarte说:“和真实纸张不一样,我们的虚拟材料(Materia)能够“聪明地”展开或变形。材料有实体的表面和边缘。接缝和阴影能让你知道应该按哪里。”
第六阶段:安卓9.0
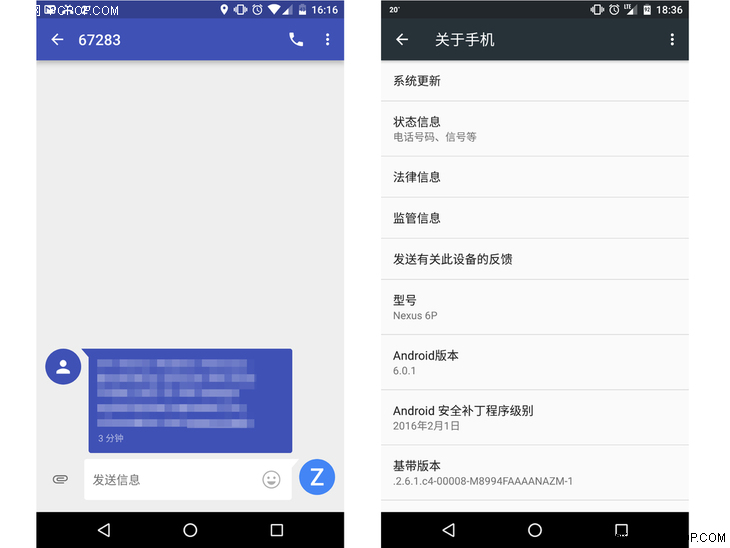
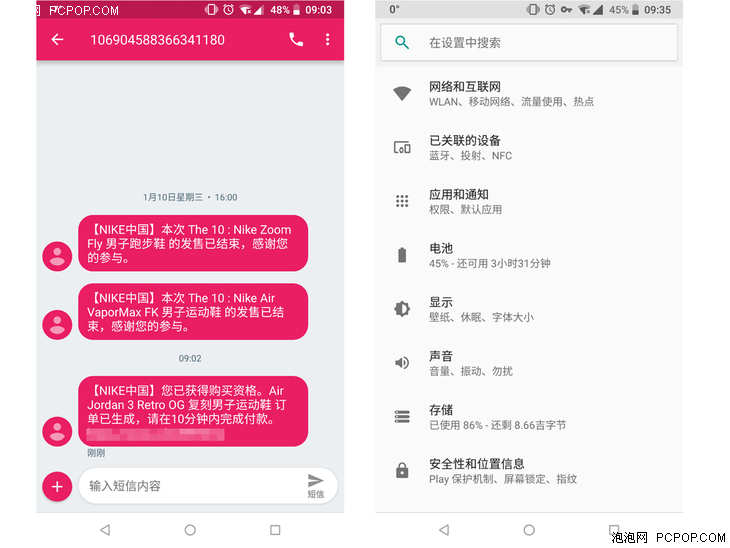
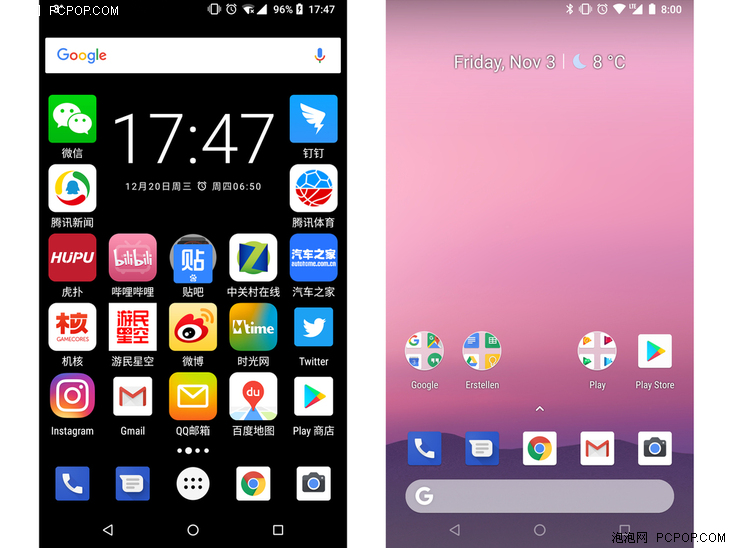
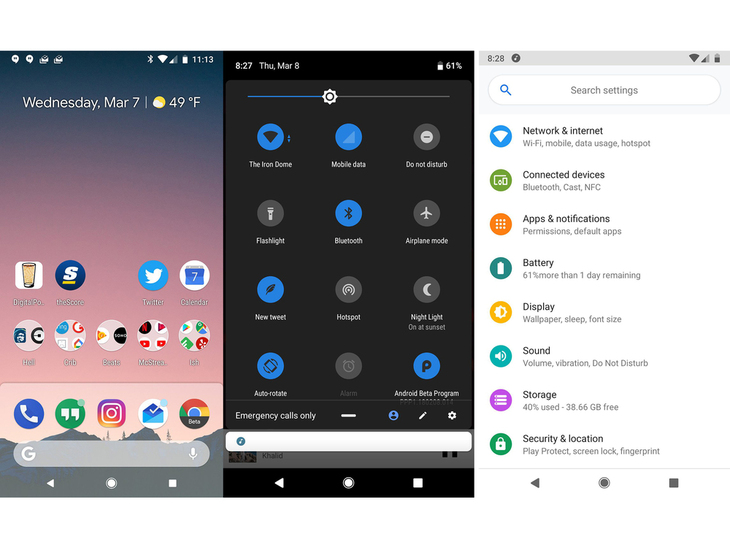
一周前,安卓终于放出了9.0的第一个开发者预览版。9.0最大的变化就UI设计,它使用了新设计语言“Material Design 2”。

安卓9.0 DP1(图片源于droid-life,CNET)
相比于第一代Material Design,Material Design 2的主要变化体现在圆润线条增多和色彩更加缤纷上。其实在安卓7.0时,“圆润化”就已经开始,尤其是在Pixel系列手机上。这一改变明显是为了迎合Pixel系列手机及其它谷歌硬件产品“圆润化”的机身造型。
另外,安卓9.0也沿用了安卓8.0开始的大量白色背景,包括通知栏和设计界面。
结语
从2008年到2018年,从安卓1.0到安卓9.0,安卓系统UI风格的转变呈现了一个从3D拟物化到简洁扁平化再到拟物扁平化的路线。作为市场份额最大的手机操作系统,安卓的设计转变也是科技界UI风格发展的缩影。给众多第三方厂商的定制UI和第三方APP界面产生了深远的影响。
本文编辑:张哲
关注泡泡网,畅享科技生活。
关注我们